支持无级缩放的360展示技术实现之七
Published on 15/04/2019
Updated on 15/04/2019
实现热区编辑
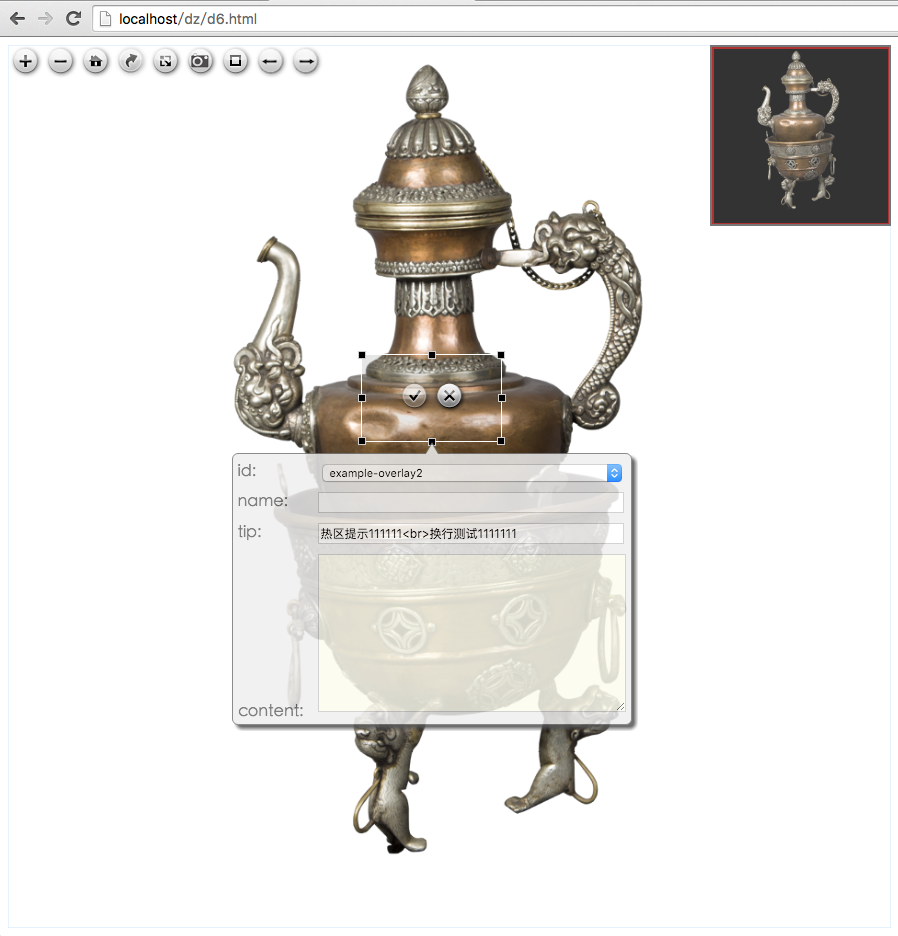
在画面中定义热区,以显示图文信息或者增加链接,是图形展示常见而且实用的功能点。 本章节通过引入OpenSeadragonSelection插件,JQuery ballon插件,利用OpenSeadragon的事件机制实现热区编辑。 最终效果截图如下:

目标功能
• 点击热区编辑按钮切换到热区编辑状态,再点击该按钮退出编辑状态 • 点击图形区可创建新的热区,或者点击选中已有热区 • 对选中的热区可以进行拖拽方式的编辑,包括位置和大小的调整 • 对选中热区的属性编辑,包括:id、title、content等 • 通过下拉框选择id,切换到该热区所在的帧及局部视图,并选中该热区进行编辑
改进OpenSeadragonSelection支持多帧热区
基本思路: 点击勾选完成编辑时,将正在编辑的热区加入overlays
Js代码
1. viewer.addHandler('selection',function(opt) {
2. var viewer = opt.eventSource;
3. var sel = viewer.selectionInstance;
4. sel.getOpt();
5. var rect = sel.rect;
6. sel.ballon.hideBalloon();
7. var page = viewer.currentPage();
8. var ol = viewer.tileSources[page];
9. if(!ol.overlays){
10. ol.overlays=[];
11. }
12.
13. var opt_ol = rect.opt;
14. opt_ol.x=opt.x;
15. opt_ol.y=opt.y;
16. opt_ol.width=opt.width;
17. opt_ol.height=opt.height;
18. opt_ol.className= 'highlight';
19. opt_ol.rotation= opt.rotation;
20. opt_ol.page=page;
21. opt_ol.bounds=viewer.viewport.getBounds( true );
22. viewer.addOverlay(opt_ol);
23. });
点击取消编辑时,将热区从overlays中删除
Js代码
1. viewer.addHandler('selection_cancel',function(opt) {
2. var viewer = opt.eventSource;
3. var sel = viewer.selectionInstance;
4. var rect = sel.rect;
5. sel.ballon.hideBalloon();
6. uery("select#ipt_id option").filter("[value='"+rect.opt.id+"']").remove();
7. //从overlay删除该獠
8. if(rect.opt){
9. var page = viewer.currentPage();
10. var ol = viewer.tileSources[page].overlays;
11. for(var x in ol){
12. if(rect.opt==ol[x]){
13. ol.splice(x,1);
14. }
15. }
16. }
17. });
绘制overlays时,增加对点击选中编辑的支持:
Js代码
viewer.addHandler('add-overlay',function(opt){
2. var viewer = opt.eventSource;
3. var sel = viewer.selectionInstance;
4. var el = opt.element;
5. //click an overlay
6. el.onclick=function(event){
7. if(!event.originalEvent)
8. return;
9. var sel = viewer.selectionInstance;
10. if(sel){
11. sel.selOpt(this);
12. }
13. event.preventDefaultAction=true;
14. event.stopBubbling = true;
15. };
16. el.opt = opt.options;
17. var pid = el.opt.id;
18. var exists = 0 != jQuery('#ipt_id option[value='+pid+']').length;
19. if(!exists){
20. jQuery("#ipt_id").append("<option value='"+pid+"'>"+pid+"</option>");
21. }
22. if(sel.toPid == pid){
23. sel.selOpt(el);
24. sel.toPid =null;
25. }
26.
27. jQuery(el).css('display','block');
28. });
29.
30. return this.selectionInstance;
31. };
引入ballon实现属性编辑和下拉选中热区
Js代码
$.extend( $.Selection.prototype, $.ControlDock.prototype, /** @lends OpenSeadragon.Selection.prototype */{
2.
3. //c4w生成热区唯一id
4. id:function(){
5. return this.idPrefix+new Date().getTime().toString(16);
6. },
7. //创建下拉选择框
8. createOpt:function(){
9. var pid = this.id();
10. jQuery("#ipt_id").append("<option value='"+pid+"'>"+pid+"</option>");
11. var opt= {
12. id: pid,
13. name:'',
14. tip:''
15. };
16. var viewer = this.viewer;
17. var page = viewer.currentPage();
18. var ol = viewer.tileSources[page];
19. if(!ol.overlays){
20. ol.overlays = [];
21. }
22. ol.overlays.push(opt);
23. return opt;
24. },
25. //选中选项之后设置属性
26. setOpt:function(){
27. var opt = this.rect.opt;
28. jQuery("#ipt_id").val(opt.id);
29. jQuery("#ipt_name").val(opt.name);
30. jQuery("#ipt_tip").val(opt.tip);
31. jQuery("#ipt_content").val(opt.content);
32. },
33. //热区编辑获取属性值以更新属性
34. getOpt:function(){
35. var opt = this.rect.opt;
36. opt.tip=jQuery("#ipt_tip").val();
37. opt.name=jQuery("#ipt_name").val();
38. opt.content=jQuery("#ipt_content").val();
39. },
40. //当下拉选项改变,切换到选中热区所在的帧和视图并选中之。
41. selOpt:function(ol){
42. var sel = this;
43. var opt = ol.opt;
44. var rect = sel.selectRect(opt.x, opt.y, opt.width, opt.height,opt.rotation);
45. rect.opt = opt;
46. sel.viewer.removeOverlay(ol);
47. sel.draw();
48. },
选中热区的函数实现:
Js代码
1. //c4w
2. selectRect: function ( x, y, width, height, rotation){
3. this.endRect();
4. this.rect = new $.SelectionRect(x, y, width, height, rotation);
5. this.draw();
6. this.rectDone = true;
7. return this.rect;
8. },
修改后的selection参见附件,ballon代码请自行下载。