支持无级缩放的360展示技术实现之四
Published on 15/04/2019
Updated on 15/04/2019
改造OpenSeadragon用于360展示
本节主要介绍改造OpenSeadragon,使其适用于360度展示。 过去的一年,我曾经对360展示的插件进行选型,商用的插件,我认为目前最成熟的是: http://www.ajax-zoom.com/examples/, 我用它做了一个项目实施,虽然遇到一些官网例程之外的麻烦, 总的来说,只要官网例子已经有的,依葫芦画瓢就好。官网的例子已经比较丰富了,作者的售后也很给力。
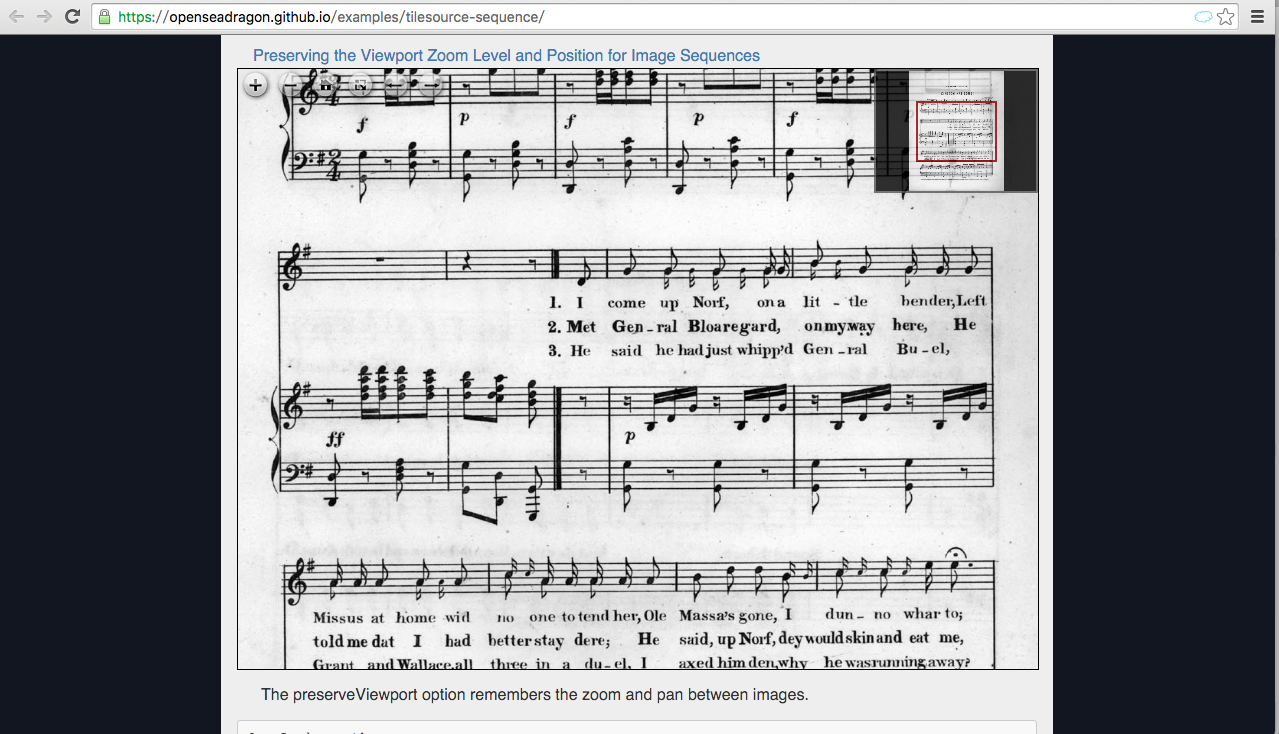
而开源方面情况就比较让人灰心了,我甚至没有找到一款同时具备360度旋转和无级缩放的开源插件。 OpenSeadragon Sequence Mode OpenSeadragon在无级缩放方面已经做到足够好了,能不能再进一步,让它成为我的360展示插件呢, 我开始浏览官方的example,当看到这个例子之后,信心大增,心里想它离我要的那个目标已经不远了。 这就是:Sequence Mode,而其中这个例子最接近我的要求: Preserving the Viewport Zoom Level and Position for Image Sequences

改造策略 对比下我最终想要的效果: http://v.youku.com/v_show/id_XMTM5ODE0MjI0NA==.html
即:既然OpenSeadragon已经能够做到:在加载系列帧时,保持住缩放局部的设定,那么需要做的就是: 不断优化加载系列帧的性能,做到在加载连续帧对应的切片时流畅显示。——这个就是我改造OpenSeadragon的原则。
前端缓存 缓存策略涉及前端缓存,和服务端缓存两部分,先讨论前端缓存。 OpenSeadragon本身对于当前加载的切片是进行了缓存处理的,它在进行缩放和平移时,如果不是利用缓存中的image直接进行绘制,是不可能做到平滑的。 OpenSeadragon在tiledImage层次进行缓存,相关代码如下:
写入缓存:
JS代码
1. function completionCallback() {
2. increment--;
3. if (increment === 0) {
4. tile.loading = false;
5. tile.loaded = true;
6. if (!tile.context2D) {
7. tiledImage._tileCache.cacheTile({
8. image: image,
9. tile: tile,
10. cutoff: cutoff,
11. tiledImage: tiledImage
12. });
13. }
14. tiledImage._needsDraw = true;
15. }
16. }
获取缓存:
JS代码
1. if (!tile.loaded) {
2. if (tile.context2D) {
3. setTileLoaded(tiledImage, tile);
4. } else {
5. var imageRecord = tiledImage._tileCache.getImageRecord(tile.url);
6. if (imageRecord) {
7. var image = imageRecord.getImage();
8. setTileLoaded(tiledImage, tile, image);
9. }
10. }
11. }
然而不幸的是,在加载新的一帧影像时,这个缓存被清除了(该reset在tiledImage的destroy时被调用。):
JS代码
1. reset: function() {
2. this._tileCache.clearTilesFor(this);
3. this.lastResetTime = $.now();
4. this._needsDraw = true;
5. },
对于OpenDragon的功能定位来说,这是非常合理的处理,载入下一帧影像时,当然应该清除当前帧所占用的内存,否则随着加载的帧不断增加,内存开销会越来越大。 而对于360展示来说,为了实现连续帧之间的平滑切换,需要预先将所有的帧加载到内存,当然代价是:内存开销会达到所有帧的总和。
针对上述分析,我们实施的第一个改动是:
加载下一帧保持缓存 虽然涉及到的代码还不少,但清楚其逻辑之后,只需要注释掉reset函数的两行即可:
JS代码
1. reset: function() {
2. //c4w commet 加载下一张图时并不清除上一张缓存
3. //this._tileCache.clearTilesFor(this);
4. //this.lastResetTime = $.now();
5. this._needsDraw = true;
6. },
由于缓存部分篇幅较长,就此结束本节,下节继续。
针对移动终端的缓存改进 在ios上调试,采用上述前端缓存策略,当缓存到600个(level10 x 72帧)左右切片时,会导致safari网页崩溃。 但是如果完全不使用缓存,又会造成旋转交互的不流畅。 权衡之后,决定采用缓存level9以下的切片。
首先进行是否移动终端的判断
JS代码
1. var isMobile = false; //initiate as false
2. //device detection
3. if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry
4. |blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|ipad
5. |iris|kindle|Android|Silk|lge |maemo|midp|mmp|netfront
6. |opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker
7. |pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)
8. |vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent)
9. || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)
10. |ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw
11. |au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb
12. |bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw
13. |da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)
14. |em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560
15. |gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-
16. |hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-
17. (20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|
18. ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)
19. |le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/
20. |ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|
21. mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]
22. |n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|
23. wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)
24. |pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)
25. |prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|
26. r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo
27. |p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0
28. |sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|
29. mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-
30. |t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|
31. v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60
32. |61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|won
33. u|x700|yas\-|your|zeto|zte\-/i.test(navigator.userAgent.substr(0,
34. 4))) isMobile = true;
然后改进上面的reset,只对移动终端清除level9以上的切片缓存。
JS代码
1. reset: function() {
2. //c4w commet 加载下一张图时并不清除上一张缓存
3. //chen4w for pc or mobile
4. if(isMobile){
5. this._tileCache.clearTilesFor(this);
6. this.lastResetTime = $.now();
7. }
8. this._needsDraw = true;
9. },
JS代码
1. clearTilesFor: function( tiledImage ) {
2. $.console.assert(tiledImage, '[TileCache.clearTilesFor] tiledImage is required');
3. var tileRecord;
4. for ( var i = 0; i < this._tilesLoaded.length; ++i ) {
5. tileRecord = this._tilesLoaded[ i ];
6. //c4w for moblie, keep tiles whose level <=9
7. if ( tileRecord.tiledImage === tiledImage && tileRecord.tile.level>9) {
8. this._unloadTile(tileRecord);
9. this._tilesLoaded.splice( i, 1 );
10. i--;
11. }
13. },
进行缓存改造之后,用于杭州工艺美术馆实施的项目链接: http://www.hzacm.com/crsl/wf/c1.html